利用VS Code进行远程开发
Visual Studio Code(简称VS Code)是一个由微软开发,同时支持Windows 、 Linux和macOS等操作系统且开放源代码的代码编辑器
- 如何配置VSCode
- 插件推荐
- 利用VS Code进行远程开发
如何配置VSCode
Command/Ctrl + ,:就进入了用户配置。在这里是 ui 化的配置,也可以进入 JSON 来配置。
Command + Shift + P:搜索 JSON ,可以进入 JSON 来实现配置的变更。
在工程目录里,同样的操作会多一个选项,则是打开工作区配置。当你打开的一瞬间,会在你的工作区建立一个 .vscode 文件夹,此处的配置会覆盖用户配置。一般都是工程专属的内容,比如 python的虚拟环境等。用户级的功能和插件的功能都是通过这个 JSON 文件去实现的。建议在安装插件之前把默认配置可以看一看。
插件推荐
我最喜欢的是它的插件能力,几乎想要啥功能都能找到插件支持,应该不用我安利你们都会喜欢的。工欲善其事必先利其器,开发前先把所以提升效率的利器搭好会让今后慢慢的编程长路舒服很多!
一、主题及图标
- Material Icon Theme:扁平化的主题图标库
- vscode-icons:VSCode官方出品的图标库
二、功能强化
- wakatime:编程时间及行为跟踪统计(需注册)
- Polacode:代码截图
- go-home:倒计时还有多久下班。默认是早 9 晚 6
- 韭菜盒子:实时股票信息
- filesize:一款在左下角显示文件大小的插件
- Code Runner:右键里有在终端中直接运行Python文件,并对输出给与颜色标注,方便观看
- Chinese (Simplified) Language Pack for Visual Studio Code:中文语言包
- Settings Sync:同步你的vscode设置,包括setting文件,插件等(built-in)
右键 Settings Sync 点击扩展设置,复制GitHub gist ID,再 Command + p搜索>sync 再选择 Sync: Upload / Update Settings 会自动上传你当前的插件及设置信息;最后在新的vs code下粘贴GitHub gist ID,再 Command + p搜索>sync 再选择 Sync: Download Settings 自动下载插件和回复之前的配置!!
三、Git 集成插件
- GitLens:可以快速查看代码的编写者、轻松导航和探索 Git 存储库、通过丰富的可视化效果和强大的比较命令获取有效信息,以及执行更多操作
四、数据库
五、编程美化
Markdown all in one:在 VSCode 里编写 Markdown,支持预览
indent-rainbow:多个缩进以不同颜色进行高亮显示, 提示代码缩进是否到位
六、开发效率
- EditorConfig for VS Code:代码风格统一
- Prettier - Code formatter:自动格式化代码
- vscode-json:操作美化 json
- LeetCode with labuladong:刷题利器
- Sourcery:它会自动审查和实时重构你的 Python 代码
- Thunder Client:Rest API 客户端,可以卸载臃肿的 PostMan
- autoDocstring:自动创建函数文档格式 docstring,需手动修改
- Mintlify Doc Writer:利用人工智能技术帮你自动写文档
- Python:让VS Code支持python编程,提供了 IntelliSense (Pylance),linting,调试,代码导航,代码格式化、重构、变量资源管理器等功能
- Pylance:微软推出的代码补全工具。具有Docstrings、参数提示、自动导入、代码补全、代码诊断、引用和跳转、代码大纲、类型检查、支持多工作区、带有类型信息的签名帮助、兼容 IntelliCode 和 Jupyter notebook。需要在settings.json 里进行设置 “python.languageServer”: “Pylance” , 才能使用
命令面板→首选项: 打开用户设置→搜索language server→选择 Pylance
- Python Indent:让 VSCode 更好地缩进 Python 代码,代码会更容易观看和书写。
- Python Snippets:在你编写Python代码的时候自动补全代码片段,提高编写效率。如内置字符串、列表、集合、元组和字典片段和代码示例。
- Jupyter: Jupyter是 Jupyter Notebook 的支持插件
七、AI辅助编程工具
- 微软 IntelliCode:一种在 GitHub 项目样本上训练的实验性 AI 编码辅助工具。 您的完成列表由 IntelliCode 确定优先级,以便您最有可能使用的项目位于最前面。
- GitHub Copilot:实时代码补全、注释生成($10/per month)
- CodeGeeX:中国原创的AI辅助编程工具,完全免费,开源开放。拥有代码生成、代码翻译、代码逐行添加注释功能√
- Tabnine:基本是全语言的,但是根本不看语法,只靠推算,即装即用(cpu 消耗大,笨重)
- Kite:实时Python代码补全,需要下载模型,Kite 的下载量要远大于 Tabnine !
- CodeGPT:提问、重构代码、归档代码、查找代码中的问题
- Amazon CodeWhisperer:亚马逊云科技推出实时AI编程助手Amazon CodeWhisperer Individual,供所有开发人员免费使用,帮助开发者基于注释生成代码,追踪开源参考,扫描查找漏洞。此外,还可以帮助开发者创建代码胜任如下场景,比如常规、耗时的无差别任务,或是在使用不熟悉的API或SDK时构建示例代码等。
利用VS Code进行远程开发
微软在 PyCon 2019 大会上发布了VS Code Remote ,从 1.35.0 版本正式提供可以在本地编辑远程开发环境的文件的功能。VS Code 使用远程开发插件,不论在哪里,只要有电脑都能方便的打开云端开发环境,非常的方便,是一个大幅提升生产力的好工具!
远程开发配置
配置SSH环境变量
由于Git自带SSH客户端程序,如果你还没装Git的话,这里要先安装 Git,所以配置 Git 的 bin目录到环境变量的 PATH 变量下,这样VS Code连接的时候就能找到它了。
安装远程开发插件
要能连上远程主机,首先我们需要下载VS Code远程开发插件,VS Code其实是提供了一个远程开发插件包,包括:
- Remote - SSH - 通过使用 SSH 链接虚拟或者实体Linux主机。
- Remote - Containers – 连接 Docker 开发容器。
- Remote - WSL - 连接 Windows Subsystem for Linux (Linux子系统)
打开软件的扩展界面,搜索 Remote 开头的插件,也能看到这三个的不同远程开发插件,我们这里连接的是云主机,选择安装 Remote - SSH 插件安装即可。
配置远程连接
1、首先点侧边栏的「远程资源管理器」之后点击「设置按钮」,进入远程机器配置界面。
2、修改 ssh 配置文件,用于登录远程机器,各项含义在图中有说明。
3、点击连接,登录远程服务器,需要输入几次远程服务器的密码(后面会教你怎么免密登录),输入确认即可。第一次连接会做VS Code Server的初始化工作比较慢,耐心等待。
4、登录成功,即可像操作本地环境一样,在VS Code客户端操作远程云主机上的文件。注意,下图中的「打开文件夹」已经是远端机器上的目录结构了。
5、给远程VS Code 安装插件。安装的插件是在云服务器的VS Code上,对本机的VS Code没有影响,插件在远端提供功能,比如代码审查、自动补齐等等,而这所有的一切就像在本地操作一样,对文件的更改也是直接操作的云主机上的文件,丝滑连接。
6、代码编辑与远程终端调试。打开文件编辑的是云服务器的文件,同时可以打开云服务终端,直接在终端操作编译或者查看云服务器信息。
SSH免密登录配置
按照上面的配置步骤,每次连接到远程服务器,都需要输入服务器登录密码很麻烦,可以配置SSH免密登录,免去每次输入密码的烦恼,具体操作步骤如下:
- 打开win cmd终端,输入 ssh-keygen -t rsa 生成秘钥对
- 打开生成的秘钥保存路径,拷贝
~/.ssh/id_rsa.pub内容,添加到到云服务器的~/.ssh/authorized_keys文件后面。 - 尝试再次连接,不用输密码了,enjoy!
选择远程服务器的虚拟环境
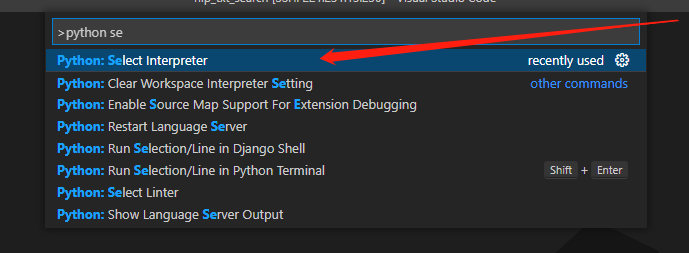
- Ctrl + Shift + P 打开命令面板,
- 输入 select…,
- 选择需要使用的虚拟环境即可